本文共 3876 字,大约阅读时间需要 12 分钟。
1 简介
Keepalived,它是一个高性能的服务器高可用或热备解决方案,Keepalived主要来防止服务器单点故障的发生问题,可以通过其与Nginx、Haproxy等反向代理的负载均衡服务器配合实现web服务端的高可用。Keepalived以VRRP协议为实现基础,用VRRP协议来实现高可用性(HA).VRRP(Virtual Router Redundancy Protocol)协议是用于实现路由器冗余的协议,VRRP协议将两台或多台路由器设备虚拟成一个设备,对外提供虚拟路由器IP(一个或多个)。
2 安装配置
2.1 安装依赖
[root@localhost ~]# yum install -y openssl openssl-devel
2.2 编译安装
[root@localhost ~]# wget http://www.keepalived.org/software/keepalived-1.2.18.tar.gz[root@localhost ~]# tar -zxvf keepalived-1.2.18.tar.gz -C /usr/local/[root@localhost ~]# cd ..[root@localhost ~]# cd keepalived-1.2.18/ && ./configure --prefix=/usr/local/keepalived[root@localhost ~]# make && make install
2.3 配置
2.3.1 自定义配置
将keepalived安装成Linux系统服务,因为没有使用keepalived的默认安装路径(默认路径:/usr/local),安装完成之后,需要做一些修改工作
[root@localhost ~]# mkdir /etc/keepalived[root@localhost ~]# cp /usr/local/keepalived/etc/keepalived/keepalived.conf /etc/keepalived/
复制keepalived脚本文件
[root@localhost ~]# cp /usr/local/keepalived/etc/rc.d/init.d/keepalived /etc/init.d/[root@localhost ~]# cp /usr/local/keepalived/etc/sysconfig/keepalived /etc/sysconfig/[root@localhost ~]# ln -s /usr/local/sbin/keepalived /usr/sbin/
如果存在则进行删除: rm /sbin/keepalived
[root@localhost ~]# ln -s /usr/local/keepalived/sbin/keepalived /sbin/
2.3.2 设置开机启动
可以设置开机启动:chkconfig keepalived on,到此我们安装完毕
[root@localhost ~]# chkconfig keepalived on
2.3.3 配置信息
修改keepalived.conf配置文件:
[root@localhost ~]# vi /etc/keepalived/keepalived.conf
79节点(Master)配置如下:
! Configuration File for keepalivedglobal_defs { router_id bhz74 ##标识节点的字符串,通常为hostname}vrrp_script chk_haproxy { script "/etc/keepalived/haproxy_check.sh" ##执行脚本位置 interval 2 ##检测时间间隔 weight -20 ##如果条件成立则权重减20}vrrp_instance VI_1 { state MASTER ## 主节点为MASTER,备份节点为BACKUP interface eno16777736 ## 绑定虚拟IP的网络接口(网卡),与本机IP地址所在的网络接口相同(我这里是eth0) virtual_router_id 74 ## 虚拟路由ID号(主备节点一定要相同) mcast_src_ip 192.168.11.74 ## 本机ip地址 priority 100 ##优先级配置(0-254的值) nopreempt advert_int 1 ## 组播信息发送间隔,俩个节点必须配置一致,默认1sauthentication { ## 认证匹配 auth_type PASS auth_pass bhz } track_script { chk_haproxy } virtual_ipaddress { 192.168.11.70 ## 虚拟ip,可以指定多个 }} 80节点(backup)配置如下:
! Configuration File for keepalivedglobal_defs { router_id bhz75 ##标识节点的字符串,通常为hostname}vrrp_script chk_haproxy { script "/etc/keepalived/haproxy_check.sh" ##执行脚本位置 interval 2 ##检测时间间隔 weight -20 ##如果条件成立则权重减20}vrrp_instance VI_1 { state BACKUP ## 主节点为MASTER,备份节点为BACKUP interface eno16777736 ## 绑定虚拟IP的网络接口(网卡),与本机IP地址所在的网络接口相同(我这里是eno16777736) virtual_router_id 74 ## 虚拟路由ID号(主备节点一定要相同) mcast_src_ip 192.168.11.75 ## 本机ip地址 priority 90 ##优先级配置(0-254的值) nopreempt advert_int 1 ## 组播信息发送间隔,俩个节点必须配置一致,默认1sauthentication { ## 认证匹配 auth_type PASS auth_pass bhz } track_script { chk_haproxy } virtual_ipaddress { 192.168.1.70 ## 虚拟ip,可以指定多个 }} 3 自定义脚本
3.1 编写脚本
添加文件位置为/etc/keepalived/haproxy_check.sh(74、75两个节点文件内容一致即可)
#!/bin/bashCOUNT=`ps -C haproxy --no-header |wc -l`if [ $COUNT -eq 0 ];then /usr/local/haproxy/sbin/haproxy -f /etc/haproxy/haproxy.cfg sleep 2 if [ `ps -C haproxy --no-header |wc -l` -eq 0 ];then killall keepalived fifi
3.2 授权
haproxy_check.sh脚本授权,赋予可执行权限.
[root@localhost ~]# chmod +x /etc/keepalived/haproxy_check.sh
4 启动与测试
4.1 启动 keepalived
启动成功两个haproxy节点以后,我们可以启动keepalived服务程序
如果74、75的haproxy没有启动则执行启动脚本
[root@localhost ~]# /usr/local/haproxy/sbin/haproxy -f /etc/haproxy/haproxy.cfg
启动两台机器keepalived
[root@localhost ~]# service keepalived start | stop | status | restart
查看 haproxy、keepalived 进程状态
[root@localhost ~]# ps -ef | grep haproxy[root@localhost ~]# ps -ef | grep keepalived
4.2 高可用测试
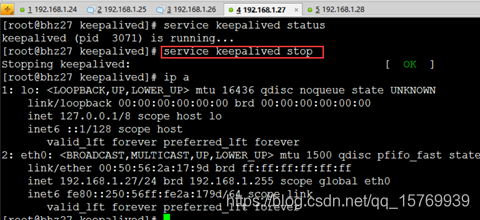
vip在27节点上

27节点宕机测试:停掉27的keepalived服务即可

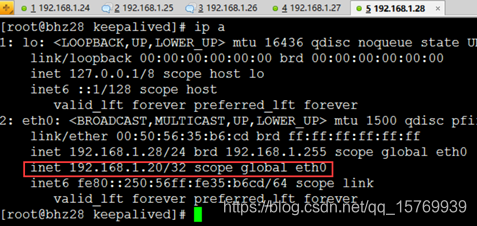
查看28节点状态:我们发现VIP漂移到了28节点上,那么28节点的haproxy可以继续对外提供服务

5 相关信息
上一篇:
下一篇:
博文不易,辛苦各位猿友点个关注和赞,感谢
转载地址:http://mnhx.baihongyu.com/